Pada dasarnya hanya ada 3 warna yaitu Merah, Kuning dan Biru, ke 3
warna ini yang di sebut warna dasar. ketika warna-warna ini di campur,
maka akan terbentuk warna-warna yang lainnya.
Di sekolah dasar kita hanya mengenal 13 warna, yaitu warna-warna dari
ke 12 pensil warna dan satu lagi yaitu putih.
Jika di tulis dalam hackdecimal, makan terdapat ribuan warna dari
paduan antara ke 3 warna dasar yaitu Merah, Kuning dan Biru.
Dalam penulisan HTML, kode warna ini di butuhkan untuk membuat warna
yang lebih akurat, berbeda dengan jika kita menulinya langsung dengan
bahas inggris yaitu Red untuk warna Merah, Yellow untuk warna Kuning,
GREEN untuk warna Hijau Dan lainnya. Penulisan seperti itu akan
menciptakan warna yang tidak seperti keinginan kita, misalnya saja
kita mau memakai warna Hijau tapi yang pudar, coba bisa atau tidak
menulisnya tanpa memakai kode warna, haha,,
Ada banyak cara untuk mengetahui kode warna html, namun saya hanya
akan membahas sebagian kecil saja. Ok, kita langsung saja ke poin-poin
dalam pembahasan kali ini yaitu cara mengetahui berbagai macam kode
warna dengan beberapa cara yang akan saya tulis di bawah ini dari yang
Online sampai dengan yang Offline.
Web tool ini bisa kita gunakan untuk mencari kode warna secara online,
anda hanya perlu membuka Paletton.com dan mulai melakukan
mencari kode warna di web tersebut.
Caranya :
a. Buka photoshop
b. Klik disini (lihat gambar)
c. Nanti akan keluar gambar seperti ini, nah, disinilah tempat kita mencari kode warna, untuk caranya lebih kurang kayak menggunakan Color Picker yang telah saya jelaskan di atas.
Di photoshop anda juga bisa mencari warna dari gambar, anda tinggal
masukkan gambar ke photoshop dan cari warnanya.
Caranya :
a. Buka photoshop
b. Pilih Eyedropper Tool
c. Klik di sini (lihat gambar)
d, Lihat kodenya
Selesai
anda dapatkan untuk keperluan anda, ukuran aplikasi ini juga kecil,
Jadi tidak menyita banyak ruang memori di pc atau laptop anda.
aplikasi ini bisa anda pake secara gratis dan bisa anda download di
sini www.iexe.com.br/brazucolor/
Nah, itu dulu yang bisa saya bagi di postingan ini, mungkin saya akan
mengupdate postingan ini dengan cara mengetahui kode warna berikutnya. Unknown 22.46.00 Despul Media Lhokseumawe
warna ini yang di sebut warna dasar. ketika warna-warna ini di campur,
maka akan terbentuk warna-warna yang lainnya.
Di sekolah dasar kita hanya mengenal 13 warna, yaitu warna-warna dari
ke 12 pensil warna dan satu lagi yaitu putih.
Jika di tulis dalam hackdecimal, makan terdapat ribuan warna dari
paduan antara ke 3 warna dasar yaitu Merah, Kuning dan Biru.
Dalam penulisan HTML, kode warna ini di butuhkan untuk membuat warna
yang lebih akurat, berbeda dengan jika kita menulinya langsung dengan
bahas inggris yaitu Red untuk warna Merah, Yellow untuk warna Kuning,
GREEN untuk warna Hijau Dan lainnya. Penulisan seperti itu akan
menciptakan warna yang tidak seperti keinginan kita, misalnya saja
kita mau memakai warna Hijau tapi yang pudar, coba bisa atau tidak
menulisnya tanpa memakai kode warna, haha,,
Ada banyak cara untuk mengetahui kode warna html, namun saya hanya
akan membahas sebagian kecil saja. Ok, kita langsung saja ke poin-poin
dalam pembahasan kali ini yaitu cara mengetahui berbagai macam kode
warna dengan beberapa cara yang akan saya tulis di bawah ini dari yang
Online sampai dengan yang Offline.
Cara mengetahui kode warna secara online
1. Menggunakan paletton.com
anda hanya perlu membuka Paletton.com dan mulai melakukan
mencari kode warna di web tersebut.
2. Menggunakan Colors Chemer Online
Web tool ini juga bisa anda gunakan dalam mencari kode warna yang ingin anda gunakan, cara menggunakannya lebih gampang dari cara di atas karena tinggal memilih kode-kodenya saja, tapi anda juga bisa memasukkan kode hex nya juga untuk mengetahui warna dari kode tersebut.4. Menggunakan Color Picker
Nah, kalau ini lebih gampang lagi cara menggunakannya, kalau yang di atas memilih-milih warna, nah kalau ini cuma tinggal arahan kursol mouse ke kotak warna (yang besar itu), pendam klik kiri trus tinggal muter muter aja tu mouse nya, untuk kode warnanya ada di atas kotak itu. selain itu anda juga menyetel sendiri warnanya sesuai dengan keinginan ada.
5. Atau ke sini aja Kode Warna HTML
Ini adalah cara terakhir dari saya, tersedia banyak kode warna kok di sana, anda tinggal milih aja.hehe,,,Cara mengetahui kode warna secara offline
1. Menggunakan photoshop
Photoshop adalah aplikasi edit foto yang sudah pasti kita mengenalnya (paling tidak taulah namanya), nah karena photoshop adalah aplikasi edit foto, maka di dalam fotoshop juga dilengkapi dengan berbagai macam warna untuk memudahkan dalam pengeditan, nah, firur ini dapat kita manfaatkan untuk mencari kode warna.Caranya :
a. Buka photoshop
b. Klik disini (lihat gambar)
c. Nanti akan keluar gambar seperti ini, nah, disinilah tempat kita mencari kode warna, untuk caranya lebih kurang kayak menggunakan Color Picker yang telah saya jelaskan di atas.
Di photoshop anda juga bisa mencari warna dari gambar, anda tinggal
masukkan gambar ke photoshop dan cari warnanya.
Caranya :
a. Buka photoshop
b. Pilih Eyedropper Tool
c. Klik di sini (lihat gambar)
d, Lihat kodenya
Selesai
2. Menggunakan BrazuColor
Dengan aplikasi BrazuColor, anda bisa menemukan ribuan warna yang bisaanda dapatkan untuk keperluan anda, ukuran aplikasi ini juga kecil,
Jadi tidak menyita banyak ruang memori di pc atau laptop anda.
aplikasi ini bisa anda pake secara gratis dan bisa anda download di
sini www.iexe.com.br/brazucolor/
Nah, itu dulu yang bisa saya bagi di postingan ini, mungkin saya akan
mengupdate postingan ini dengan cara mengetahui kode warna berikutnya. Unknown 22.46.00 Despul Media Lhokseumawe

Berbagai Cara Mengetahui Kode Warna Html Atau Hackdecimal
Posted by Despul Media on Kamis, 28 Juli 2016
Sama halnya dengan halaman depan dan halaman selanjutnya yang telah
saya post sebelumnya (Cara Mengatur Jumlah Postingan Pada Blogger), di halaman Lebel pun berbeda cara mengatur jumlah postingannya. Coba klik di lebel, nanti jumlah postingan yang keluar berbeda dengan jumlah postingan yang berada di halaman depan atau halaman selanjutnya, Ini tergantung sama templatenya juga.
1. Login ke Blogger dengan blog anda.
2. Klik Template dan pilih Edit HTML
3. Cari kode expr:href='data:label.url'
4. Ganti semua kode tersebut dengan kode expr:href='data:label.url + "?max-results=10"'
Nb: 10 itu adalah jumlah postingan yang akan muncul di halaman lebel,
anda bisa ganti 10 sesuai dengan jumlah postingan yang anda ingin
tampilkan di halaman lebel.
5. Klik pada Simpan Template
Selesai, coba di lihat hasilnya.
Bagi blog yang telah memasang link label di menu navigasi terlebih dahulu baru kemudian mengatur jumlah postingan yang muncul di halaman label, maka sudah pasti anda harus marubah kembali link label yang anda tarok terebut. caranya sama seperti yang anda lakukan pertama kali tau tinggal tambahkan saja ?max-results=10 di ujung link.
Nanti jadinya begini /search/label/lebelkamu?max-results=10
Nb : 10 itu adalah jumlah postingan yang muncul pada halaman label, anda bisa merubahnya sesuai dengan yang anda inginan. dan yang warna merah adalah nama label kamu.
Sampai di sini dulu postingan saya kali ini dan semoga bisa bermanfaat untuk para newbie-newbie yang baru belajar. Unknown 16.17.00 Despul Media Lhokseumawe
saya post sebelumnya (Cara Mengatur Jumlah Postingan Pada Blogger), di halaman Lebel pun berbeda cara mengatur jumlah postingannya. Coba klik di lebel, nanti jumlah postingan yang keluar berbeda dengan jumlah postingan yang berada di halaman depan atau halaman selanjutnya, Ini tergantung sama templatenya juga.
Cara Mengatur Jumlah Postingan Di Halaman Lebel Blog
2. Klik Template dan pilih Edit HTML
3. Cari kode expr:href='data:label.url'
4. Ganti semua kode tersebut dengan kode expr:href='data:label.url + "?max-results=10"'
Nb: 10 itu adalah jumlah postingan yang akan muncul di halaman lebel,
anda bisa ganti 10 sesuai dengan jumlah postingan yang anda ingin
tampilkan di halaman lebel.
5. Klik pada Simpan Template
Selesai, coba di lihat hasilnya.
Bagi blog yang telah memasang link label di menu navigasi terlebih dahulu baru kemudian mengatur jumlah postingan yang muncul di halaman label, maka sudah pasti anda harus marubah kembali link label yang anda tarok terebut. caranya sama seperti yang anda lakukan pertama kali tau tinggal tambahkan saja ?max-results=10 di ujung link.
Nanti jadinya begini /search/label/lebelkamu?max-results=10
Nb : 10 itu adalah jumlah postingan yang muncul pada halaman label, anda bisa merubahnya sesuai dengan yang anda inginan. dan yang warna merah adalah nama label kamu.
Sampai di sini dulu postingan saya kali ini dan semoga bisa bermanfaat untuk para newbie-newbie yang baru belajar. Unknown 16.17.00 Despul Media Lhokseumawe
Dalam membuat list atau daftar urutan di dalam sebuah artikel, akan
lebih bagus jika kita menggunakan list, di blogger sendiri juga
menyediakan list yang bisa kita gunakan, namun di blogger hanya
mempunyai 2 jenis list saja, yaitu list nomor dan list bullet.
Jika kita membutuhkan list selain dari list nomor dan list bullet,
tentu kita harus membuatnya secara manual, nah,, oleh karena itu lah
saya akan membagikan cara membuat daftar urutan atau list selain
dengan ke 2 list yang telah di sediakan oleh blogger, namun di sini
saya juga akan menyisipkan kode list momor dan list bullet. Biar
lengkap aja gitu maksudnya.
Demikianlah post saya kali ini tentang cara membuat daftar urutan
dengan menggunakan kode ol, ul dan li dengan beberapa model yang pada
dasarnya sama aja sih, hehe,, tapi untuk lebih mudah aja makanya aku
buat seperti ini. Unknown 00.12.00 Despul Media Lhokseumawe
lebih bagus jika kita menggunakan list, di blogger sendiri juga
menyediakan list yang bisa kita gunakan, namun di blogger hanya
mempunyai 2 jenis list saja, yaitu list nomor dan list bullet.
ol (orderded list) di gunakan untuk membuat list nomor maupun huruf, ul di gunakan untuk membuat list seperti bulatan, kotak dll. sedangkan li di gunakan untuk membuat list item yang di gunakan di antara ol ataupun ul.Saran artikel : Cara Lengkap Membuat Postingan Di Blogger
Jika kita membutuhkan list selain dari list nomor dan list bullet,
tentu kita harus membuatnya secara manual, nah,, oleh karena itu lah
saya akan membagikan cara membuat daftar urutan atau list selain
dengan ke 2 list yang telah di sediakan oleh blogger, namun di sini
saya juga akan menyisipkan kode list momor dan list bullet. Biar
lengkap aja gitu maksudnya.
1. Cara membuat list Nomor
- Text 1
- Text 2
- Text 3
<ol>
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ol>
2. Cara membuat list Nomor dari 6
- Text 1
- Text 2
- Text 3
<ol start="6">Nb : jika ingin membuatnya dari angka 4 misalnya, maka tinggal ganti saja angka 6 nya menjadi angka 4
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ol>
3. Cara membuat list dengan Angka Romawi "I" (I besar)
- Text 1
- Text 2
- Text 3
<ol type="I">
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ol>
4. Cara membuat list Angka Romawi dari 6 dengan "I" (I besar)
- Text 1
- Text 2
- Text 3
<ol type="I" start="6">Nb : jika ingin membuatnya dari angka 4 misalnya, maka tinggal ganti saja angka 6 nya menjadi angka 4
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ol>
5. Cara membuat list dengan Angka Romawi "i" (i kecil)
- Text 1
- Text 2
- Text 3
<ol type="i">
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ol>
6. Cara membuat list Angka Romawi dari 6 dengan "i" (i kecil)
- Text 1
- Text 2
- Text 3
<ol type="i" start="6">Nb : jika ingin membuatnya dari angka 4 misalnya, maka tinggal ganti saja angka 6 nya menjadi angka 4
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ol>
7. Cara membuat list dengan Huruf "A" (A besar)
- Text 1
- Text 2
- Text 3
<ol type="A">
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ol>
8. Cara membuat list dengan "a" (a kecil)
- Text 1
- Text 2
- Text 3
<ol type="a">
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ol>
9. Cara membuat list bullet
- Text 1
- Text 2
- Text 3
<ol>
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ol>
10. Cara membuat bullet berbentuk lingkaran
- Text 1
- Text 2
- Text 3
Cara buatnya gini :
<ul type="Circle">
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ul>
11. Cara membuat bullet berbentuk kotak
- Text 1
- Text 2
- Text 3
Cara buatnya gini :
<ul type="Square">
<li>Text 1</li>
<li>Text 2</li>
<li>Text 3</li>
</ul>
Demikianlah post saya kali ini tentang cara membuat daftar urutan
dengan menggunakan kode ol, ul dan li dengan beberapa model yang pada
dasarnya sama aja sih, hehe,, tapi untuk lebih mudah aja makanya aku
buat seperti ini. Unknown 00.12.00 Despul Media Lhokseumawe

Cara Membuat Macam-Macam List Atau Daftar Urutan Menggunakan Kode lo, lu dan li
Posted by Despul Media on Sabtu, 23 Juli 2016
Sepertu nanamnya, Penghitung pengunjung atau Hit Counter berguna untuk
mengitung pengunjung di blog kita, sebenarnya bukan menghitung
pengunjungnya atau visitor melainkan akan menghitung page view dari
blog tersebut.
kita bisa menggunakan hit counter atau penghitung pengunjung yang
telah di sediakan oleh penyedia blog atau bisa juga menggunakan hit
counter yang dari luar atau dari pihak ke tiga.
1. Login ke blog anda dan langsung menuju ke Tata Letak atau Layout
(jika pake bahasa inggris).
2. Klik Tambah Gadget
3. Pilih Statistik Blog
4. Setting dikit sesuai keinginan anda (cara settingnya mudah, karena
sudah ada contoh hasil di bawah).
Selesai, mudah kan,, haha,, (yaiyalah,, kan cuma nambah Gandet doang hehe,, )
yang di sediakan oleh pihak ketiga dengan model yang bervariasi,
penyedianya tidak cuma 1 tapi disini saya hanya akan membahasa 2 saja.
Cara memasang hit counter/penghitung pengunjung dari Supercounter
1. Langsung masuk ke sini Supercounters
2. Pilih Hit Counter
3. Isikan semua yang ada di situ (gampang kok, soalnya ada contoh
tampilannya di bawah)
4. Klik Submit
5. Copy semua kode yang muncul dan tarok ke blog anda (biasanya pada
tarok di footer blog atau di widget sidebar)
Selesai.
Demikianlah pembahasan saya kali ini tentang cara memasang penghitung
pengunjung atau hit counter di blog yang saya harapkan bisa membantu
anda-anda yang membaca postingan saya ini. Unknown 10.34.00 Despul Media Lhokseumawe
mengitung pengunjung di blog kita, sebenarnya bukan menghitung
pengunjungnya atau visitor melainkan akan menghitung page view dari
blog tersebut.
kita bisa menggunakan hit counter atau penghitung pengunjung yang
telah di sediakan oleh penyedia blog atau bisa juga menggunakan hit
counter yang dari luar atau dari pihak ke tiga.
Cara Memasang Hit Counter di Blog
Menggunaka penghitung pengunjung dari dalam (Blogger)
1. Login ke blog anda dan langsung menuju ke Tata Letak atau Layout
(jika pake bahasa inggris).
2. Klik Tambah Gadget
3. Pilih Statistik Blog
4. Setting dikit sesuai keinginan anda (cara settingnya mudah, karena
sudah ada contoh hasil di bawah).
Selesai, mudah kan,, haha,, (yaiyalah,, kan cuma nambah Gandet doang hehe,, )
Menggunakan Hit Counter dari luar
Kalau cara ini kuta menggunakan hit counter atau penghitung pengunjungyang di sediakan oleh pihak ketiga dengan model yang bervariasi,
penyedianya tidak cuma 1 tapi disini saya hanya akan membahasa 2 saja.
Cara memasang hit counter/penghitung pengunjung dari Supercounter
1. Langsung masuk ke sini Supercounters
2. Pilih Hit Counter
3. Isikan semua yang ada di situ (gampang kok, soalnya ada contoh
tampilannya di bawah)
4. Klik Submit
5. Copy semua kode yang muncul dan tarok ke blog anda (biasanya pada
tarok di footer blog atau di widget sidebar)
Selesai.
Demikianlah pembahasan saya kali ini tentang cara memasang penghitung
pengunjung atau hit counter di blog yang saya harapkan bisa membantu
anda-anda yang membaca postingan saya ini. Unknown 10.34.00 Despul Media Lhokseumawe
Widget atau Gadget adalah salah satu fitur yang di sediakan oleh blogger untuk memasang sesuatu yang di butuhkan oleh pemilik blog, termasuk juga memasang sebagian pernak-pernik dan aksesoris pada blog yang bertujuan untuk mempercantik blog.
Blogger menyediakan bermacam-macam widget untuk memenuhi kebutuhan si pemilik blog. Tak hanya dari dalam, blogger juga menyediakan widget-widget dari luar blogger yang bisa bermanfaat bagi si pemilik blog.
Dalam kesempatan kali ini saya akan menjelaskan bagaimana cara memasang widget di blogger. Ya,, memasang di widget di blogger mudah banget, cuma klik-klik dan milih-milih doang + setting dikit dan selesai.
2. Klik pada Layout atau Tata Letak jika memakai bahasa indonesia.
3. Klik Tambahkan Gidget.
4. Pilih widget yang ingin kamu tambahkan.
5. Setting dikit widget anda, cara settingnya mudah kok, soalnya di bawahnya ada contoh tampilan widgetnya.
6. Klik Simpan, sampai di tahap ini sebenarnya sudah selesai.
tapi jika anda ingin memindahkan posisi widgetnya, anda bisa dengan mengeklik pendam (klik jangan lepas) pada widgetnya dan arahkan ke posisi mana yang ingin anda tarok.
7. Klik Simpan Setelan.
Selesai,
Anda bisa cek dengan mengunjungi blog anda.
Dari cara memasang widget aja mudah apalagi cara menghapusnya,
pastinya lebih mudah lagi.
1. Login ke Blogger.
2. Masuk ke Layout atau Tata Letak
3. Pilih widget mana yang ingin kamu hapus dan klik pada Edit
4. Klik Hapus (ada di halaman paling bawah)
5. Jika keluar notifikasi, klik Ok.
Selesai, lebih mudah kan.
Baik, sekian dulu cara memasang widget dan juga cara menghapus widget
di blogger yang telah saya bahas di atas, san semoga bisa bermanfaat. Unknown 14.23.00 Despul Media Lhokseumawe
Blogger menyediakan bermacam-macam widget untuk memenuhi kebutuhan si pemilik blog. Tak hanya dari dalam, blogger juga menyediakan widget-widget dari luar blogger yang bisa bermanfaat bagi si pemilik blog.
Dalam kesempatan kali ini saya akan menjelaskan bagaimana cara memasang widget di blogger. Ya,, memasang di widget di blogger mudah banget, cuma klik-klik dan milih-milih doang + setting dikit dan selesai.
Cara menambah widget pada blogger
1. Login ke Blogger.2. Klik pada Layout atau Tata Letak jika memakai bahasa indonesia.
3. Klik Tambahkan Gidget.
4. Pilih widget yang ingin kamu tambahkan.
5. Setting dikit widget anda, cara settingnya mudah kok, soalnya di bawahnya ada contoh tampilan widgetnya.
6. Klik Simpan, sampai di tahap ini sebenarnya sudah selesai.
tapi jika anda ingin memindahkan posisi widgetnya, anda bisa dengan mengeklik pendam (klik jangan lepas) pada widgetnya dan arahkan ke posisi mana yang ingin anda tarok.
7. Klik Simpan Setelan.
Selesai,
Anda bisa cek dengan mengunjungi blog anda.
Cara menghapus widget pada blogger
Dari cara memasang widget aja mudah apalagi cara menghapusnya,
pastinya lebih mudah lagi.
1. Login ke Blogger.
2. Masuk ke Layout atau Tata Letak
3. Pilih widget mana yang ingin kamu hapus dan klik pada Edit
4. Klik Hapus (ada di halaman paling bawah)
5. Jika keluar notifikasi, klik Ok.
Selesai, lebih mudah kan.
Baik, sekian dulu cara memasang widget dan juga cara menghapus widget
di blogger yang telah saya bahas di atas, san semoga bisa bermanfaat. Unknown 14.23.00 Despul Media Lhokseumawe
Sebenarnya aku merasa lucu saat menulis postingan ini, masak cara
bikin postingan blog aja di jadiin artikel, tapi di lain sisi aku
merasa artikel ini juga penting bagi para pemula yang sedang belajar
di dunia blogger, apalagi yang baru tau apa itu blog dan baru
mendaftar di blogger.
Saya merasa bingung mau bahas sampe mana, karena jika di jelaskan
semuanya akan terlalu banyak, jadi saya memutuskan untuk membahas 6
materi saja dulu, yaitu :
Baiklan, silahkan di simak satu per satu dari ke 4 materi tersebut
atau memilih materi mana yang pengen anda tau.
kita cuma butuh beberapa langkah saja.
a. Login ke Blogger
b. Pilih Entri baru
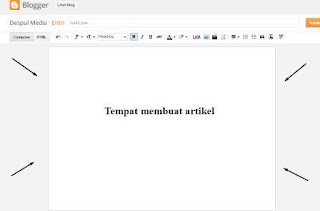
c. Di kolom besar itu (lihat gambar), di situlah tempat anda menulis artikel, jangan lupa juga mengasih judul postingan.
d. Tekan Publikasikan jika sudah selesai membuat artikel dan ingin
mempublikasikannya.
Selesai.
info lebih lanjut klik disini" disini itu bisa di klik yang nanti
mengarah pada link yang di kasih. nah, itulah yang saya maksud memberi
link pada text. Untuk caranya seperti ini :
a. Masih di tempat buat postingan dari bahasan di atas.
b. Blok text yang ingin anda beri link
c. Klik pada tool Link (lihat gambar)
d. Masukkan linknya di kolon link
e. Tekan OK
Selesai.
Nb: Link di bedakan menjadi 2 jenis, yaitu link dofollow dan link
nofollow, untuk jelasnya baca disini Perbedaan Antara Link Nofollow Dengan Dofollow
membutukhan gambar, dan cara masukkan gambar ke dalam postingan
seperti ini caranya.
a. Masih di halaman membuat postingan
b. Klik pada tool yang Insert image (lihat gambar)
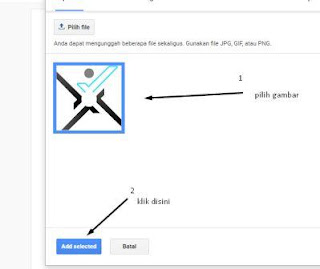
c. Klik Pilih file dan pilih gambar yang mau anda masukkan ke dalam postingan.
d. Tunggu sampai proses uploadnya selesai
e. Klik pada gambarnya dan klik pilih.
Selesai.
Nb: untuk lebih mudahnya, sebelum mengupload gambar, sebaiknya anda
meletakkan kursol di tempat dimana anda ingin meletakkan gambar, biar
nanti tidak harus move-move gambar lagi.
sampaikan di dalam postingan, untuk poin yang satu ini anda bisa
langsung menuju ke sini Cara Memasukkan Video Youtube Ke Dalam Postingan Blog
5. Cara membuat text Alignment, kalimat rata kiri, rata kanan, text di tengah dan
a. Blok pada kalimat yang anda inginkan
b. Pilih tool Alignmen (lihat gambar)
c. Pilih apa yang ingin anda terapkan.
-Yang atas adalah text rata kiri
-Yang baris ke dua text rata tengan
-Yang baris ke tiga text rata kanan
-Yang paling bawah text rata kiri kanan
Selesai.
contih bullet lish
Mungkin saya akan mengupdate postingan ini dengan poin-poin yang
lainnya nanti, dan sekarang cukup sampe di sini dulu dan semoga bisa
bermanfaat, jika ada yang kurang jelas mohon komentar dimana tidak
jelasnya, karena saya rasa postingan yang satu ini masih dasar banget
dan butuh kejelasan yang tinggi. tau lah, yang nyari pasti newbie
banget. Unknown 15.07.00 Despul Media Lhokseumawe
bikin postingan blog aja di jadiin artikel, tapi di lain sisi aku
merasa artikel ini juga penting bagi para pemula yang sedang belajar
di dunia blogger, apalagi yang baru tau apa itu blog dan baru
mendaftar di blogger.
Saya merasa bingung mau bahas sampe mana, karena jika di jelaskan
semuanya akan terlalu banyak, jadi saya memutuskan untuk membahas 6
materi saja dulu, yaitu :
- Cara membuat postingan
- Cara memberi link pada text
- Cara menyisipkan gambar ke dalam postingan
- Cara memasukkan video ke dalam postingan
- Cara membuat text Alignment kalimat rata kiri, rata kanan, text di tengah dan text rata kiri kanan
- Cara membuat Bullet List pada postingan
Baiklan, silahkan di simak satu per satu dari ke 4 materi tersebut
atau memilih materi mana yang pengen anda tau.
1. Cara membuat postingan
Sangat mudah sekali membuat postingan baru di blogspot atau blogger,kita cuma butuh beberapa langkah saja.
a. Login ke Blogger
b. Pilih Entri baru
c. Di kolom besar itu (lihat gambar), di situlah tempat anda menulis artikel, jangan lupa juga mengasih judul postingan.
d. Tekan Publikasikan jika sudah selesai membuat artikel dan ingin
mempublikasikannya.
Selesai.
2. Cara memberi link pada text
Pernahkan saat browsing melihat text yang kayak gini misalnya "untukinfo lebih lanjut klik disini" disini itu bisa di klik yang nanti
mengarah pada link yang di kasih. nah, itulah yang saya maksud memberi
link pada text. Untuk caranya seperti ini :
a. Masih di tempat buat postingan dari bahasan di atas.
b. Blok text yang ingin anda beri link
c. Klik pada tool Link (lihat gambar)
d. Masukkan linknya di kolon link
e. Tekan OK
Selesai.
Nb: Link di bedakan menjadi 2 jenis, yaitu link dofollow dan link
nofollow, untuk jelasnya baca disini Perbedaan Antara Link Nofollow Dengan Dofollow
3. Cara menyisipkan gambar ke dalam postingan
Untuk membuat postingan kita menjadi lebih menarik, terkadang kitamembutukhan gambar, dan cara masukkan gambar ke dalam postingan
seperti ini caranya.
a. Masih di halaman membuat postingan
b. Klik pada tool yang Insert image (lihat gambar)
c. Klik Pilih file dan pilih gambar yang mau anda masukkan ke dalam postingan.
d. Tunggu sampai proses uploadnya selesai
e. Klik pada gambarnya dan klik pilih.
Selesai.
Nb: untuk lebih mudahnya, sebelum mengupload gambar, sebaiknya anda
meletakkan kursol di tempat dimana anda ingin meletakkan gambar, biar
nanti tidak harus move-move gambar lagi.
4. Cara memasukkan video ke dalam postingan
Terkadang video di butuhkan untuk memperjelas apa yang ingin andasampaikan di dalam postingan, untuk poin yang satu ini anda bisa
langsung menuju ke sini Cara Memasukkan Video Youtube Ke Dalam Postingan Blog
5. Cara membuat text Alignment, kalimat rata kiri, rata kanan, text di tengah dan
text rata kiri kanan
a. Blok pada kalimat yang anda inginkan
b. Pilih tool Alignmen (lihat gambar)
c. Pilih apa yang ingin anda terapkan.
-Yang atas adalah text rata kiri
-Yang baris ke dua text rata tengan
-Yang baris ke tiga text rata kanan
-Yang paling bawah text rata kiri kanan
Selesai.
6. Cara membuat Bullet List pada postingan
Bullet list di butuhkan biasanya untuk membuat poin-poin kecil.contih bullet lish
- Text 1
- Test 2
- Text 3
- Text 4
- Text 5
Untuk cara membuat nya sebagai berikut :
Klik pada tool Bullet list, atau bisa juga blok dulu text yang ingin di kasih Bullet List
7. Cara membuat List Nomor
Contoh list nomor- Text a
- Text b
- Text c
- Text d
- Text e
Untuk cara membuat nya sebagai berikut :
Klik pada tool List Nomor, atau bisa juga blok dulu text yang ingin di kasih List Nomor
Selesai.Mungkin saya akan mengupdate postingan ini dengan poin-poin yang
lainnya nanti, dan sekarang cukup sampe di sini dulu dan semoga bisa
bermanfaat, jika ada yang kurang jelas mohon komentar dimana tidak
jelasnya, karena saya rasa postingan yang satu ini masih dasar banget
dan butuh kejelasan yang tinggi. tau lah, yang nyari pasti newbie
banget. Unknown 15.07.00 Despul Media Lhokseumawe